C#
-
System OutOfMemoryException Error using System.IO

If you ever see this exception error message it might be worth checking out that you're validating the files you're reading into your system to confirm that they are the correct file type. Wasted too much time on this error just now, oy!
-
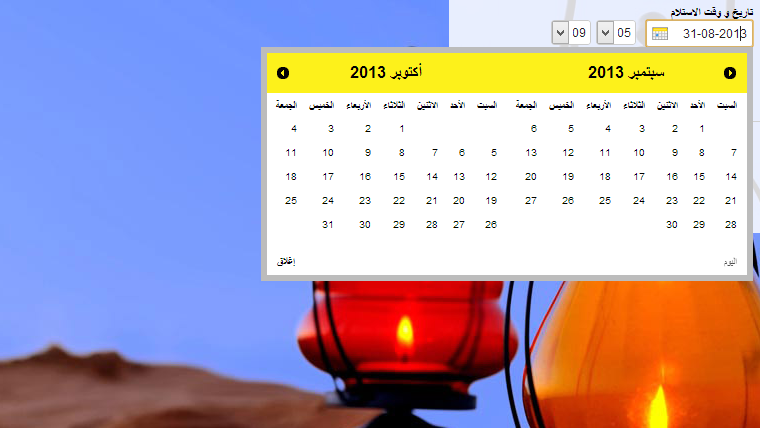
Arabic culture that uses the Gregorian calendar

One of the multilingual sites I work on was recently converted to Arabic. The site was already running with French, German, Polish and a whole host of others but Arabic was our first right to left language on this particular site.
Once we got the right to left stuff working for our HTML - mostly by using the 'direction' attribute in CSS - we noticed that our code was failing when displaying dates in the system.
-
Entity Framework v4.2 upgrade not working
This particular error caused me some headaches so I decided to blog about it in the hope that it'll help some other poor soul! I have a pretty standard MVC 3 project that uses Entity Framework Code First for handling the database side of things. I decided to update my project to ensure it was using the latest version of all of the packages in use on my project (ninject/entity framework/etc). This particular project was using Entity Framework v4.1, which I had previously updated using NuGet without any problems, so I decided to download and install the latest version from NuGet - ver 4.2.
-
How to fix WebResource.axd JavaScript errors appearing when using asp.net routing
I had an issue with one of our asp.net 4.0 websites recently. The site was using web forms, routing and had .net validation controls in use. Everything worked great until I used the validation controls and discovered that I was getting 2 JavaScript errors on every page that used these controls.
-
Use the new URL routing in WebForms ASP.NET 4.0
Setting up ASP.NET webforms to use ASP.NET 4.0s new native routing setup was really easy to do on a recent project I completed. There were only one or two gotcha's but once you know about them you won't have any problems setting routing up on your own projects.
-
Dragnet Systems launches VGWines.com

It's a new year and thankfully the work inside in Dragnet Systems shows no signs of slowing down. VGWines.com is a brand new online store for an existing wine retailer based in Kerry, Vanilla Grape Wines Ltd.
-
How to read from and write to the web.config file using C#
To read from a Web.Config file using C# is very easy to do. Let's say we have an appSettings tag in our Web.Config that holds the website title. Inside in our web.config you would have something like this:
To get .net to read this value all you need to do is add this to your code behind page on your site. Be sure to add the System.Web.Configuration namespace as this is not added by default.
using System.Web.Configuration;
//read in the SiteName tag from web.config
string MySiteName = WebConfigurationManager.AppSettings["SiteName"];
If you want more details on how to read from web.config please see my earlier post here
You might also want to write to your web.config file to allow the end user to update this data. To do this you must ensure that the Network Service user (or the ASP.NET user on WinServer 03 or earlier) has modify permissions on your website root folder.
Without the correct permission you will get the following error if you try to add the code below:
An error occurred loading a configuration file: Access to the path 'c:\inetpub\wwwroot\yourwebsitefolder\py39wsfg.tmp' is denied.Assuming you have setup the correct permissions this code below will allow your web app to write to the web.config file.
//update the SiteName tag in web.config with a new value
Configuration config = WebConfigurationManager.OpenWebConfiguration("~");
config.AppSettings.Settings["SiteName"].Value = "New Site Name Value";
config.Save(ConfigurationSaveMode.Modified);
ConfigurationManager.RefreshSection("appSettings");
-
How to use a JQuery UI modal box with asp.net
I was recently asked to look into making a JQuery UI dialog box (aka a modal box) work with asp.net. I thought it would be straight forward but as with anything in asp.net it turned out to be a little bit trickier than I had initially thought. Part of the problem was that I wanted to put the dialog box on an asp.net submit button and depending on the user's choice either submit the page or cancel the action.
Thankfully I stumbled across this great article over at DeviantPoint. It was pretty much exactly what I needed. However, for my example I needed to only show the dialog box if any of the checkboxes on the screen were not selected. In other words a normal postback would occur if every check was selected but if there were any checkboxes not selected the user would be asked to confirm their action.
If you take a look at my very basic demo page you will see exactly what I'm talking about. You will find all of the code within the source files I have posted for download but below is a brief overview of what is going on.
HTML used:
Javascript used:
//
$(document).ready(function() {
$(function () {
$("#MsgBox").dialog({
autoOpen: false,
modal: true,
buttons: {
"Continue": function () {
$(this).dialog("close");
eval($("#<%= MsgBoxContinue.ClientID %>").val());
},
"Cancel": function () {
$(this).dialog("close");
}
}
});
});
});
function showjQueryDialog() {
//check to see how many checkboxes there are and how many of those are checked.
//if any of the checkboxes are not selected then show dialog box.
var TotalNumCheckboxes = $("#ContentContainer input:checkbox").length;
var TotalNumCheckboxesChecked = $("#ContentContainer input:checkbox:checked").length;
if (TotalNumCheckboxes == TotalNumCheckboxesChecked)
{
eval($("#<%= MsgBoxContinue.ClientID %>").val());
}
else
{
$("#MsgBox").dialog("open");
}
}
// ]]>
C# Codebehind:
if (!Page.IsPostBack)
{
//this line is used to hold the exact postback function call used by the asp.net button
this.MsgBoxContinue.Value = Page.ClientScript.GetPostBackEventReference(AddToBasket, string.Empty);
//ensure the postback message is blank on load
PostBackMsgTest.Text = "";
}
if (Page.IsPostBack)
{
PostBackMsgTest.Text = "Content posted back successfully.";
}
-
Hide a Repeater and it's header text when there are no items to display using C#
One of the annoying little things about the asp.net repeater is that if you have text in a <HeaderTemplate> this will be shown on screen even if the repeater is empty. Nine times out of ten you will actually want to hide the text and only show it if the repeater contains information. This can be done by doing the following:
First adjust your repeater so that on PreRender of the repeater you call some code from your code behind:
Header text inside my repeater
... show database values in here ...
Next on your code behind page put in the following to check if the repeater contains any values:
protected void MyRepeater_PreRender(object sender, System.EventArgs e)
{
//check to see if the repeater contains any items and if not hide it
if (MyRepeater.Items.Count == 0)
{
MyRepeater.Visible = false;
}
}
Fire up your page and test the repeater with and without items inside it. You should notice that when the repeater is empty the header text is not displayed which is what we wanted to happen.
-
How to check if your drop down list contains a specific value using C#
If you want to set the default value of a drop down list from a value being passed to you by a third party you should always include a check to ensure that your drop down contains the value so that you don't end up with some nasty compiler errors.
To keep things simple let's say I want to check if my drop down contains the value "MyValue". If it does I want to pre-select that option for the user. To do this I would use something like below:
if (MyDropDownList.Items.FindByValue("MyValue") != null){
MyDropDownList.SelectedValue = "MyValue";
}
You can also search based on the text value of your drop down by using FindByText instead of FindByValue.





