Find the exact location of where a style is defined using Chrome Dev Tools

This tip is definitely filled under "Stuff I wish I'd known sooner".
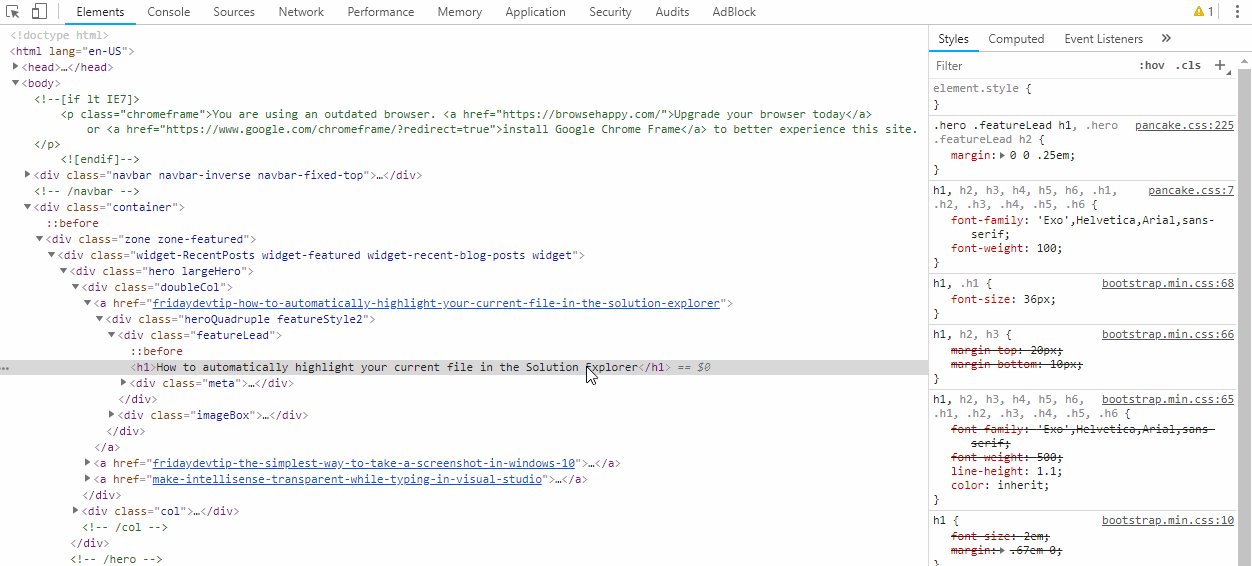
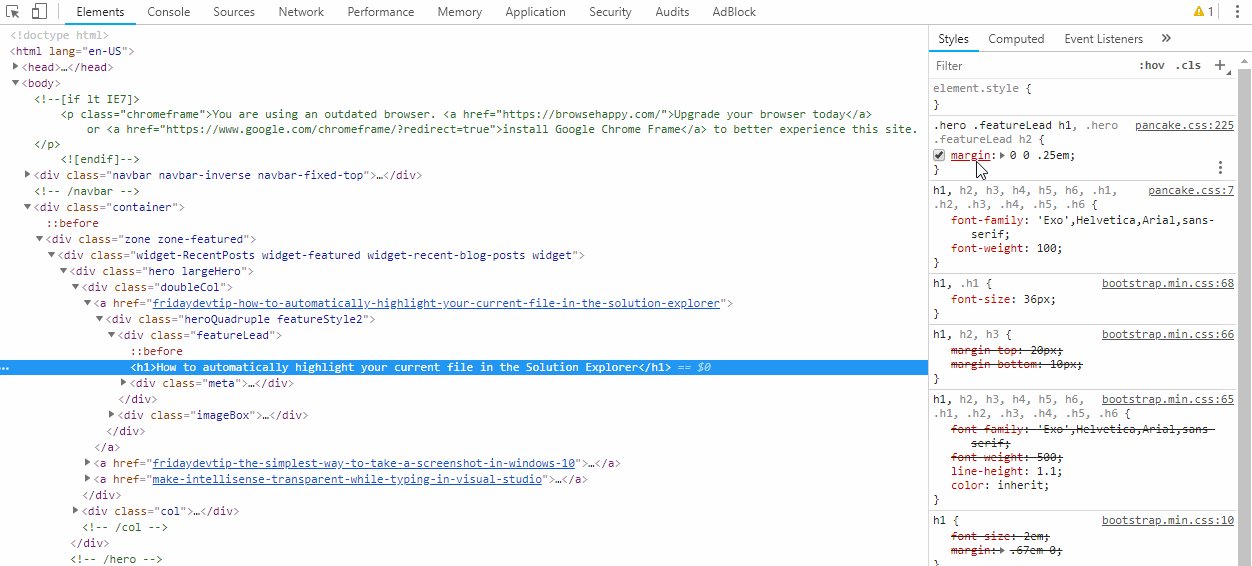
In Chrome, when trying to locate where a specific style is located you can simply hold down Ctrl and left click on the style property.
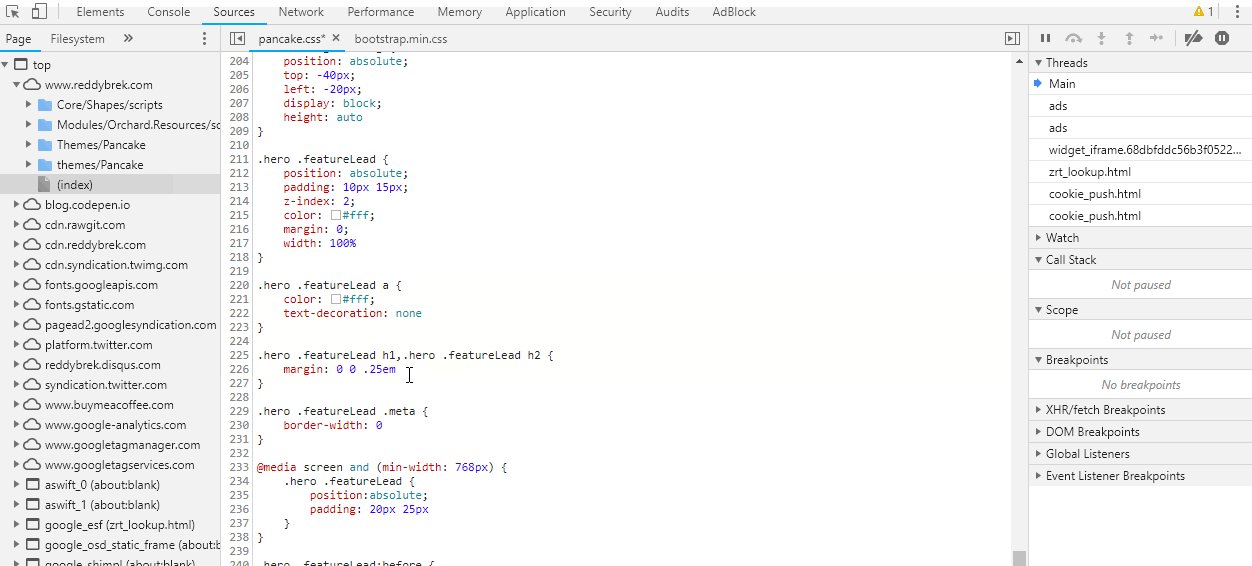
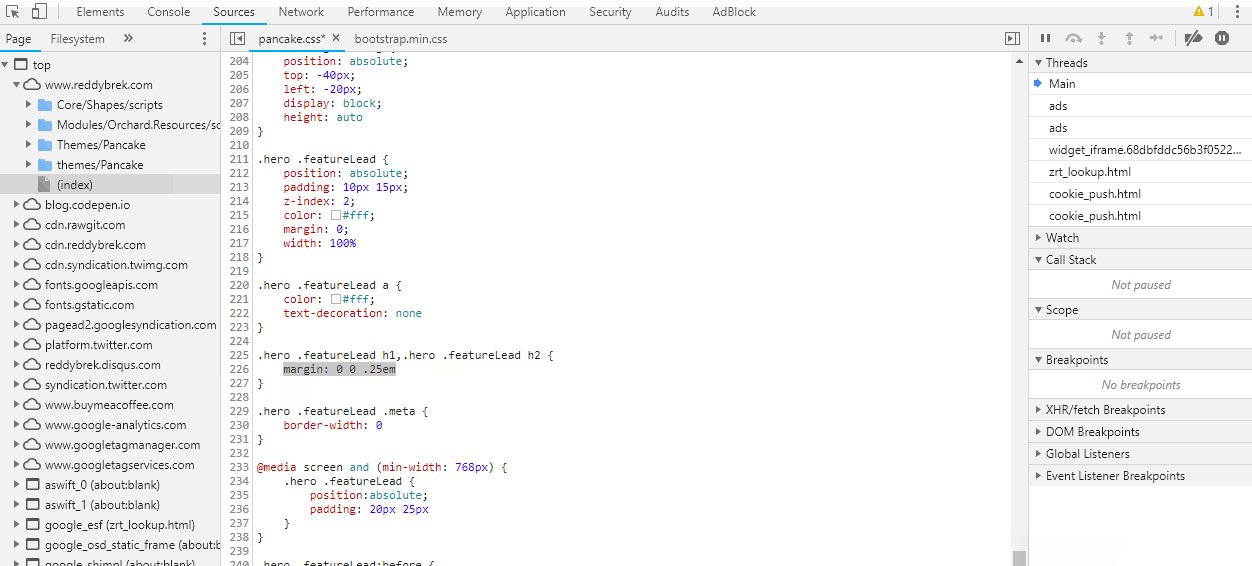
This will jump to the exact location of the property you were looking at in the file that it was declared in on the Sources tab.
No more clicking on the file name next to the style property and then searching for it manually!





